

Using the instructions above, you should be able to accomplish all the basics of image editing for the web.

Resize layer pixlr free#
However, you are free to choose any image type. Pixlr will recommend saving as a JPG, as this type of file is best suited for loading quickly on web pages. The next screen will prompt you to select quality and file type.When you are finished editing your image, click the blue Save button in the bottom right corner.Once you’ve completed your changes to the image, be sure to save it! Be sure to remove this text after you are done testing the brightness. You can test this by adding text to the image ( Add Text in the side menu, then add default text).

About -50 should be enough to have white text appear clearly over the image, depending on the original brightness. From this menu, open the Light dropdown and move the slider under Brightness to the left.You will need to have the layer both selected and unlocked.Navigate to the Adjust menu, either by clicking the Adjust & filter icon or by clicking the Adjust button under the Arrange & style menu.Keep in mind that if you are adding this image as a banner to a Carleton website, there are options to darken the banner within the website itself. When creating an image that text will appear over top of (such as a banner), you might need to darken the image so that the text appears more clearly. This section also includes a list of pre-sets for different image uses such as social media posts, profile pictures, and banners. Using the size option here will resize the image to the entered dimensions. Select aspect will be toggled off by default, but by opening it, you can crop by ratio or size using the Width and Height fields.You can rotate the image clockwise or counter clockwise, as well as flip it horizontally or vertically using the four buttons under Rotate & flip.Drag the Straighten slider to the left or right to rotate the image while keeping the aspect ratio and shape the same.Using the Width and Height fields, you can adjust the size of the crop area in pixels.

You will be shown a menu with the following options: You can do this easily using Pixlr.įrom the left-hand tool bar, click on the Crop & Rotate option. One of the most common edits you’ll likely have to make to an image is to change its size and/or dimensions. For example, on Carleton websites, banners should be 1600px wide by 700px high, while thumbnails should be a minimum of 300px by 230px, or a maximum of 800px by 600px. Choose whichever option is appropriate for the amount of pixels your picture will need. If your image is large, Pixlr may ask if you want to resize it.
Resize layer pixlr download#
However, the resolution is not always as high as if you were to download and open the image, using the first option.
Resize layer pixlr software#
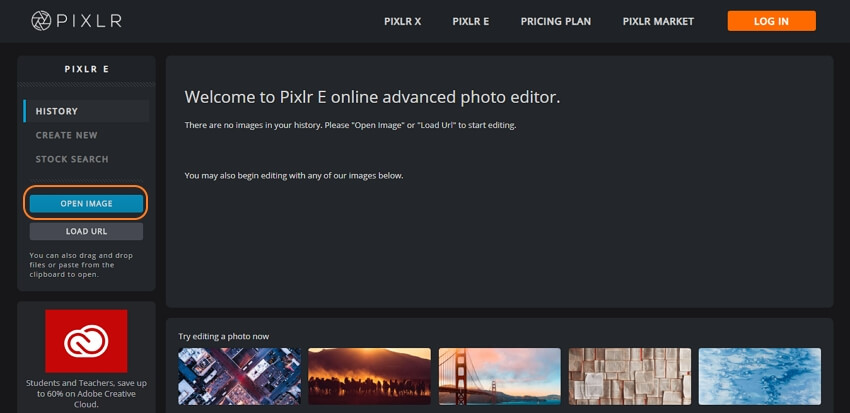
Of course, you’re free to use the software of your choice, but if you’re overwhelmed with the possibilities (or frustrated with your current editor of choice), this post will teach you the basics of image editing with the free, in-browser image editing platform, Pixlr. Well, in the age of free image editing software, fixing your pixels has never been simpler. So you have an image to add to your website but it’s not the right size, shape, rotation, or a thousand other little things that keep it from being picture-perfect.


 0 kommentar(er)
0 kommentar(er)
